column
- Zendesk導入ならCXソリューションカンパニーの株式会社エクレクト
- お役立ちコラム
- Tips
- 動的コンテンツを使った多言語対応
動的コンテンツを使った多言語対応
本コラムでは、Zendeskを利用する上でのコツやTips、サービスのアップデート情報などをご案内しています。
今回は、グローバル展開をされている企業さまにとって有益なZendeskの多言語対応化について、「動的コンテンツ」機能を使用した設定方法をご紹介します。
動的コンテンツとは
Zendeskで多言語対応をするためには、なくてはならない機能です。
日々の問い合わせ対応や、お客さま向けに公開するヘルプページ(FAQページ)、問い合わせフォームで利用する単語や文章を、それぞれの言語で事前登録しておくことで、適宜呼び出すことができます。
具体的な設定例
<事前準備>
日本版のZendeskでは、デフォルト言語として日本語が設定されているため、多言語化の事前準備として以下メニューより、日本語以外の言語も使用できるように設定します。
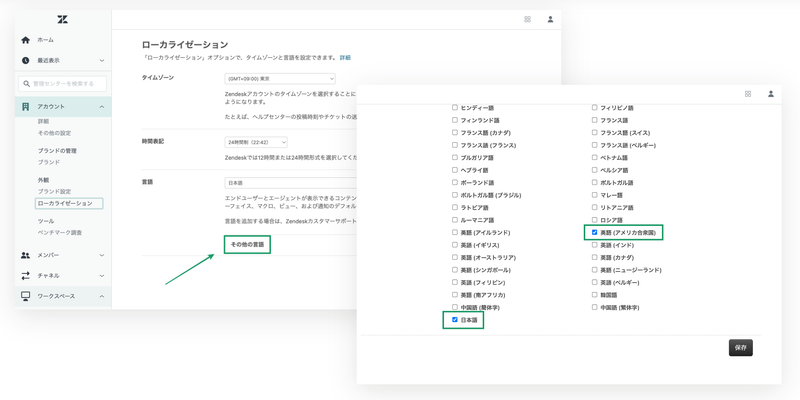
・管理センター > アカウントメニュー > ローカライゼーション
「その他の言語」より、使用したい言語を選択して「保存」をクリックします。
今回は、英語(アメリカ)を選択します。

<動的コンテンツの登録>
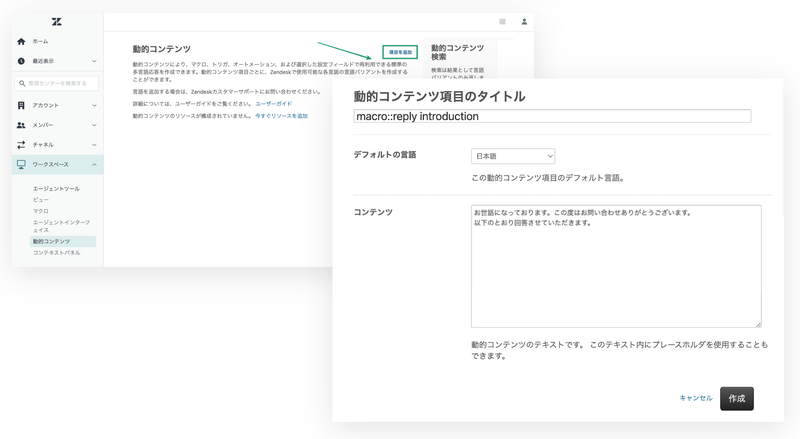
管理センター内ワークスペースメニューの「動的コンテンツ」を選択し、『項目を追加』をクリックします。
登録する動的コンテンツの名前(タイトル)と内容を入力し、デフォルト言語を選択して保存します。

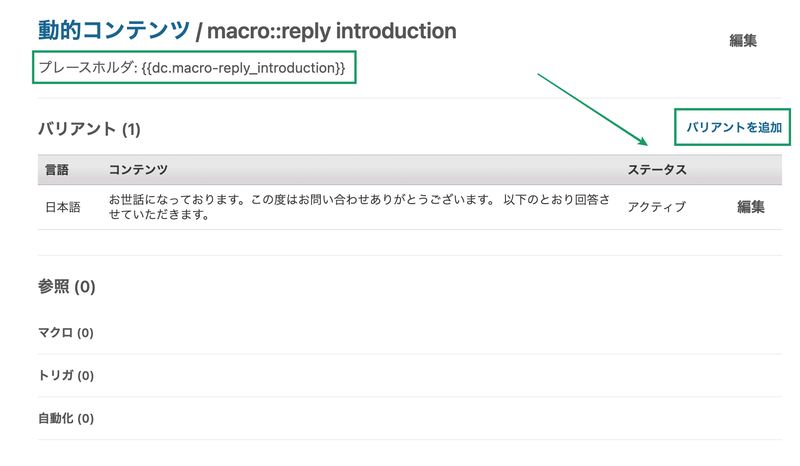
次に、英語(アメリカ)版の内容を登録します。登録後画面の『バリアントを追加』をクリックします。
<ポイント>
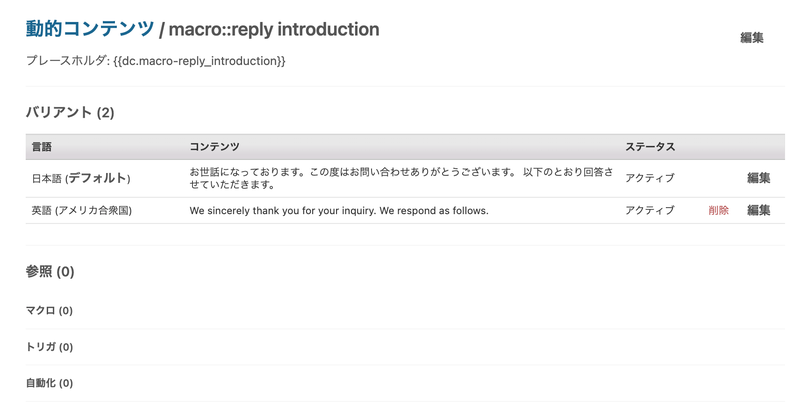
登録後の画面にプレースホルダ {{dc.macro-reply_introduction}} と表示されています。
今後おこなっていく設定では、このプレースホルダを随時登録していきます。

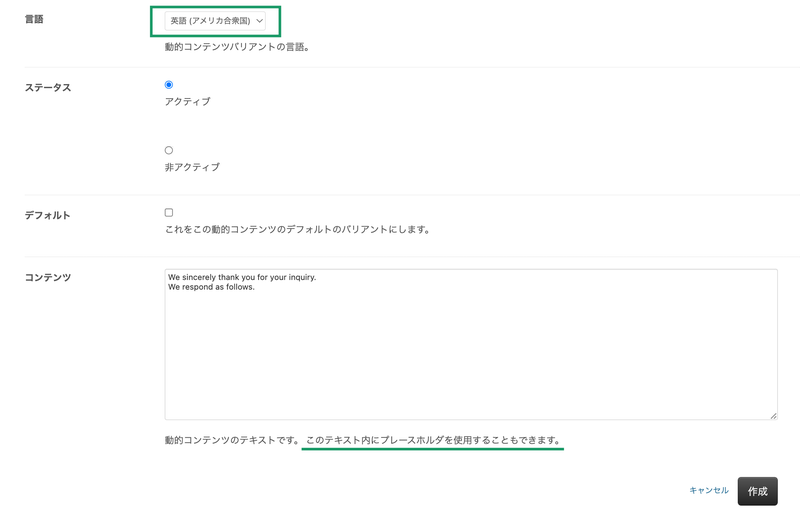
では、英語(アメリカ)の内容を登録していきます。
登録画面の一番上に言語の選択がありますが、このプルダウンには冒頭の手順で追加した言語が表示されます。
入力枠の下部に、「このテキスト内にプレースホルダを使用することもできます」と、記載があるとおり、動的コンテンツの登録では、リクエスタの名前を引用する {{ticket.requester.name}} など、Zendeskがデフォルトで用意しているプレースホルダが利用できます。さらに、別の動的コンテンツのプレースホルダを利用することも可能です。
これらも活用し、コンテンツの文面を登録したら、『作成』をクリックして完了です。

弊社のお客さまの中には、「自社サービスの日英名称を動的コンテンツとして登録しておいて、トリガの返信文の動的コンテンツの中に組み込んでおく。」という利用をされている方もいらっしゃいます。

<増えすぎた動的コンテンツを整理する>
基本的には、上記の手順で動的コンテンツを登録していきますが、多言語対応で運用をされる際は、お客さまへの返信文だけではなく、問い合わせフォームに組み込むチケットフィールドなども動的コンテンツとして登録しておくことでより便利に活用できます。
ですが、動的コンテンツが増えすぎて分かりづらい。という状況にもなりがちです。少しでも見やすく整理したい場合は、マクロの設定と同様に『 :: 』(ダブルコロン)で区切って名前をつけておくことで解消できます。
例) 動的コンテンツのカテゴリ::動的コンテンツの名前
今回ご紹介をしている設定例でも、このルールに則って命名しています。例えば、macro::reply introduction は、マクロで利用する返信冒頭文という趣旨です。
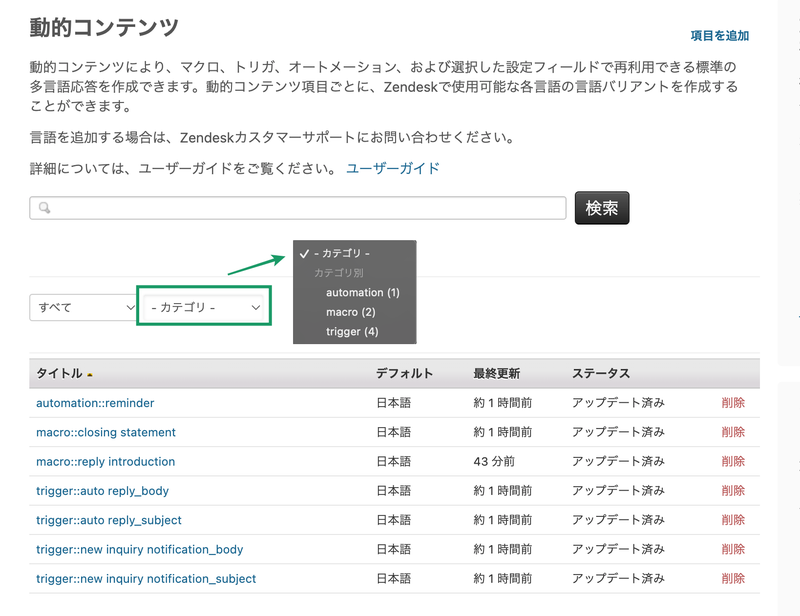
こうしておけば、以下の画像のように、動的コンテンツをカテゴリで括り、フィルタリングも可能です。Zendeskの活用に伴い動的コンテンツも増えるので、ちょっとした工夫でより効率化が図れます。

▼参考ドキュメント – Zendesk公式ヘルプ:
≫ Zendesk Supportを地域や言語に合わせて設定する
≫ Zendesk Supportに複数の言語を追加する方法
≫ 動的コンテンツでの複数の言語のサポート
<ビジネスルールで設定>
では実際に試してみます。
先ほど登録した動的コンテンツは、マクロやトリガなど、それぞれの持ち場に設定されています。

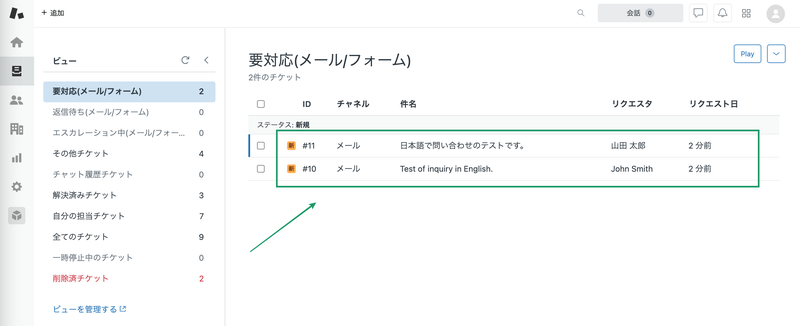
日本語と英語、それぞれで問い合わせをおこなってみます。

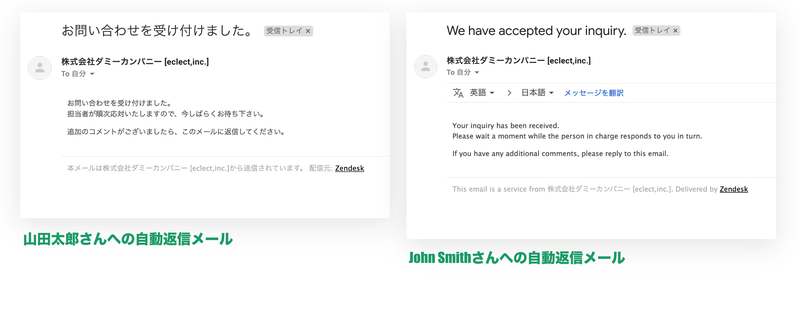
日本語ユーザーの山田太郎さん、英語ユーザーのJohn Smithさんに自動返信されたメールを見ると、以下のように表示されています。

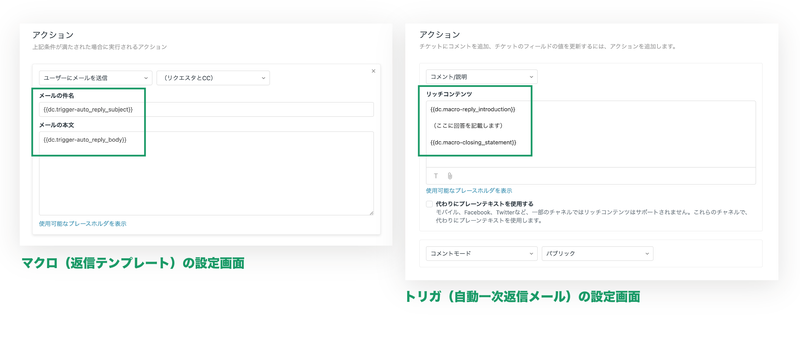
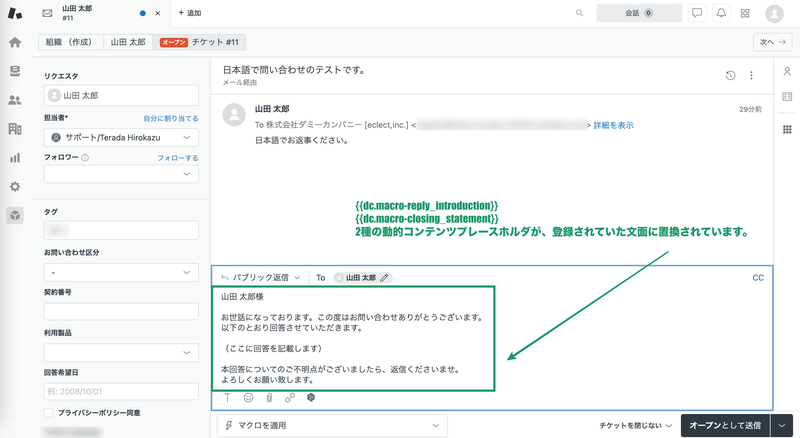
では、Zendeskから返信してみましょう。
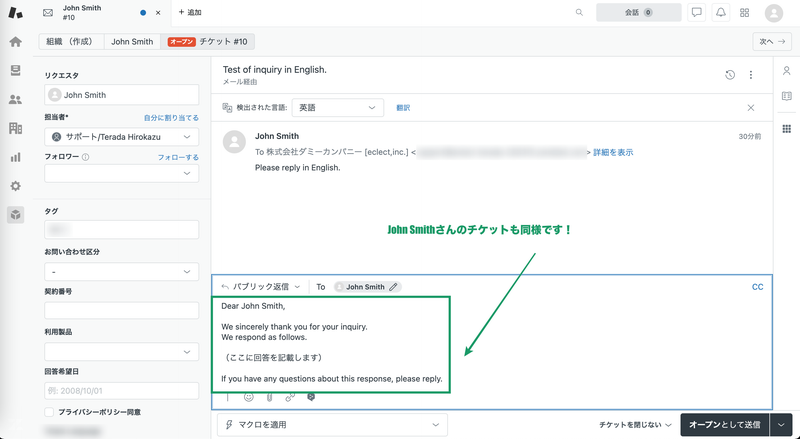
先ほどのマクロを使います。返信テンプレートのマクロを選択すると、コメント入力欄に挿入された時点で、日英それぞれの文言が出し分けされてます。あとは具体的な回答を入力して返信するだけです!


<チケットフィールドに設定>
さらに、お客様への返信文の前に、リクエストを受け付ける問い合わせフォームも多言語対応していきます。
やり方は先ほどと同様に、以下となります。
・問い合わせフォームに盛り込む設問項目の名称を、動的コンテンツに登録する
・登録した動的コンテンツのプレースホルダを、チケットフィールドの登録で利用する
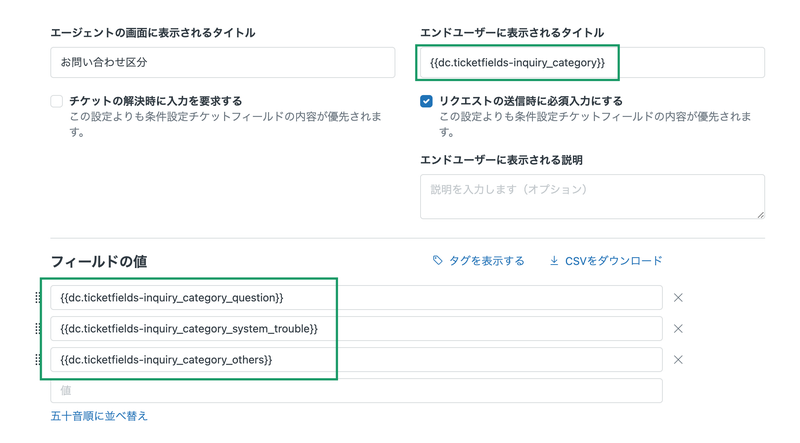
では、ドロップダウンタイプの項目を例に、やってみましょう。
チケットフィールドの名称、選択肢の値それぞれに動的コンテンツのプレースホルダが設定されています。

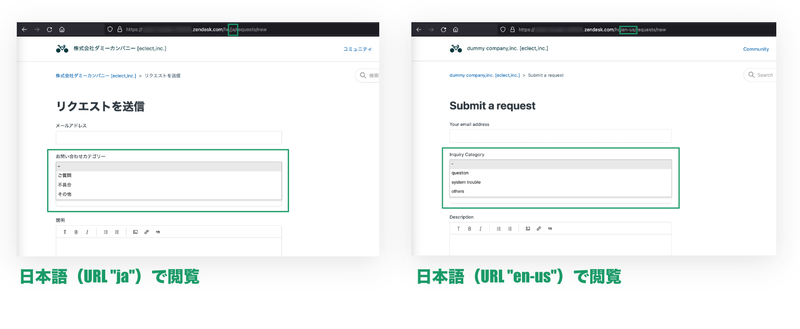
このフィールドを設定した問い合わせフォームを、日本語と英語の各画面で確認すると、ちゃんと表示が切り替わっています。

<ヘルプページの各種表示を確認する>
問い合わせフォームの日英表示だけで安心してはいけません。ヘルプページの記事はもちろん、デザインをZendeskの標準デザイン(Copenhagen)から独自にカスタマイズをされている場合には、ところどころに日本語が残っている可能性もあります。
隅々までチェックして、漏れなく多言語対応を完遂しましょう。
▼ご参考
≫ Zendeskで利用できる翻訳機能・アプリについて
エクレクトは、日本におけるZendeskの公認販売代理店および導入サポート企業として、最上位のプレミアパートナーに認定されています。最適なプランのご提案から導入支援、運用コンサルティング、システム連携、他システムからのデータ移行、拡張アプリケーション開発など、Zendeskに関わるすべてのサービスをワンストップで提供しています。
Zendeskをプラットフォームとした幅広い連携ソリューションで、CX向上を実現します。
≫ 「やりたい」をかたちにする エクレクトのCXソリューション
お役立ちコラム
-

Tips 2025.11.26
Zendesk エージェント Copilotの価値を最大化する「プロシージャ」作成のコツとは?
Zendeskの「エージェント Copilot」をさらに頼れるパートナーに進化させるための、効果的なプロシージャ(手順書)作成のコツを解説します。
-

Update情報 2025.10.21
Zendeskに革命的機能「アプリビルダー」登場! AIとの対話で、誰でもカスタムアプリが作れる新時代へ
Zendeskの画期的な新機能「アプリビルダー」は、AIとの自然な対話だけでカスタムアプリを作成できるノーコード開発ツールです。
-

便利アプリ 2025.09.22
情報漏洩リスクを排除! Zendeskアプリ「Attachment Encryption」で安全なファイル送信を!
Zendeskアプリ「Attachment Encryption」をご紹介します。本アプリはZendeskから送信する添付ファイルを自動的にパスワード付きZIPに変換し、同時にパスワード…



